【超初心者必見】ブログ初心者が超超初心者に語る はてなブログの目次のカスタマイズ方法

こんにちはブログ初心者のよほほんです。
今回は、はてなブログの目次のカスタマイズについてネットの
情報を見ながら実践し、どうやったらカスタマイズできるのかを、超初心者の私と同じ
くらいのブログ初心者の方にできるだけわかりやすく説明したいと思います。
目次の文字を押すとそこに飛びます(笑)
はじめに

私、よほほんは最近ブログを初めましてブログについていろいろわからないことが多く
てネットで調べまわっている感じです(笑)
今日は、はてなブログの目次の話をしたいと思います。
目次と一言で言いましても、ここの記事では目次のカスタマイズについて書こうかなと
思います。
目次とは
まず、目次とは何なのか??

書物の内容を示した見出しを順序立てて書いたもの。
ことバンクでは「書物の内容を示した見出しを順序立てて書いたもの。」となってますね。
こちらで載せましたように目次というのはつまるところ見出しが並んだものですよね。??
うん。見出しが並んだもの。それだけ(笑)
目次への思い

ただ、皆さんも目次は見出しを並べられたもののように思っているとは思うんですけど、ブログに限らず、長めの文が書かれているもの、本とか、、、本とか。ちょっと思いつかなかったので省略。
ブログ見ててずっと思うのが、目次があるだけでなんだかワクワクしませんか??
目次をパッと見て、ここから始まって、こんな内容が書かれているのね。
おっ、面白い見出しだな。ここに書かれていること気になる!!とかありませんか?
私はこんな感じで目次をみてテンション上がるタイプなんですけど(笑)
でもですね、ブログを書く上で私に問題があるんですよ。
文字を打つので精一杯
そう!!文字を打つだけで精一杯なんです!!
ブログのデザインとかカスタマイズとかできるはずもありません。
パソコンでできることと言えば
- ctrl+C 選択範囲をコピー
- ctrl+V コピーしたものを貼る
- ctrl+Z 1回前の行動に戻る
- ctrl+A 全部の範囲を選択
意味間違ってたらすみません
このように、私は上のようなことと文字を打つことしかできません(笑)
ですので、いまブログのお勉強中なもので、今回は目次のカスタマイズをしたいいい
と思ったわけなんですね。
目次のカスタマイズについて
目次のカスタマイズについてと見出しにしているものの今回教えられることはネットに乗っているCSSやHTMLのコードをコピペ
としか言えません(笑)すみません。
いろんなブログや記事ですでに紹介されているようなコードはたくさんなります。
しかし、私もですが、パソコン素人にはコードをどこに張り付ければいいのか
わからないんです!!
そこで、今回の目次のカスタマイズにはイギリス暮らしのクリエイターkimixさんの記事をみて参考にさせていただきました!!
こんなことを言うのもあれですけど、kimixさんの記事でわかる方が大半だとは思いますが、私はこの方を参考にしましたので載せておきますね。
わかりやすく多くのカスタマイズパターンが乗っているんですけど、要はそのカスタマイズのコードをコピペして自分のブログに張り付ければいいんです。
例えば今回、私が目次のカスタマイズに使っているものは
/*--------------------------------------
もくじ
--------------------------------------*/
ul.table-of-contents {
font-size: 12px !important; /*文字サイズ*/
border: double #aed3e2 !important;
padding: 1em 1.5em 1em 2.25em !important;
color: #999 !important;
display: inline-block;
}
ul.table-of-contents:before {
content: ":::: I N D E X ::::";
display: block;
text-align: left;
margin: 0;
padding: 10px 0px 10px 0px;
font-weight: bold;
color: #4eacd1;
}
ul.table-of-contents a:after {
display: none !important;
}
ul.table-of-contents li a,
ul.table-of-contents li a:visited {
color: #999 !important; /* リンク文字の色 */
text-decoration: none; /* リンクの下線あり・なし */
}
ul.table-of-contents li a:hover {
color: lightgrey !important; /* リンクにマウスを重ねた時の色 */
}
ul.table-of-contents li {
margin: 5px 0 10px 6px !important;
line-height: 1.5;
padding: 0;
list-style-type: none !important;
}
ul.table-of-contents li:before {
font-family: blogicon;
content: "\f029";
position: absolute;
left: 1.2em;
color: #4eacd1;
}
ul.table-of-contents ul li,
ul.table-of-contents li ul {
/* H1のみ表示させる */
display: none !important;このcssを使用しています。
超初心者の方にも私と一緒にステップアップしてもらえたらうれしいです!!
目次のカスタマイズを反映させる方法
まずはてなブログの右上のほうに自分の名前がありますよね??
私の名前はyohohonなのでyohohonの右にある▽を押します
すると、

このように長くいろいろと出てきます。
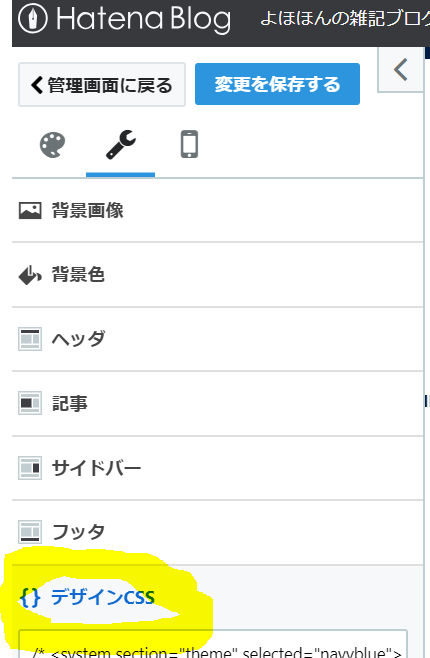
ここにあるデザインというのをクリックします。

上にあるスパナのマークを選択し、デザインとCSSを選びます。
このデザインCSSのなかに
/*--------------------------------------
もくじ
--------------------------------------*/
ul.table-of-contents {
font-size: 12px !important; /*文字サイズ*/
border: double #aed3e2 !important;
padding: 1em 1.5em 1em 2.25em !important;
color: #999 !important;
display: inline-block;
}
ul.table-of-contents:before {
content: ":::: I N D E X ::::";
display: block;
text-align: left;
margin: 0;
padding: 10px 0px 10px 0px;
font-weight: bold;
color: #4eacd1;
}
ul.table-of-contents a:after {
display: none !important;
}
ul.table-of-contents li a,
ul.table-of-contents li a:visited {
color: #999 !important; /* リンク文字の色 */
text-decoration: none; /* リンクの下線あり・なし */
}
ul.table-of-contents li a:hover {
color: lightgrey !important; /* リンクにマウスを重ねた時の色 */
}
ul.table-of-contents li {
margin: 5px 0 10px 6px !important;
line-height: 1.5;
padding: 0;
list-style-type: none !important;
}
ul.table-of-contents li:before {
font-family: blogicon;
content: "\f029";
position: absolute;
left: 1.2em;
color: #4eacd1;
}
ul.table-of-contents ul li,
ul.table-of-contents li ul {
/* H1のみ表示させる */
display: none !important;
}
これを入力してください。
このCSSの入力が終わったら、記事作成画面で

ここで黄色くマークしてあるところに矢印を重ねると目次と出てきます。
目次と押すと
[:contents]
と出てきます。
これの意味はよくわかりませんが、これを1つ置くだけで、自分の書いた記事の見出しに反応して自動で見出しをまとめて目次としてくれます。
すごいですよね!!自動ですよ!!
とながながと書きましたがどうだったでしょうか??
私的にはわかりやすく書けたと思います(自己満足)
まとめ
今回は目次のデザインカスタマイズについての記事を書きました。
超超初心者のかた向けで書きましたが、これをみて皆さんのお好きなようにデザインを変えていけるような見本に慣れればうれしいです(笑)。
感想
私的に、なかなかわかりやすく記事をかけたと思います。
目次の他にも、見出しなどいろいろデザインがありますので自分の気に入ったデザインにしたいですよね。
今回は目次のデザインカスタマイズについて超初心者なりに書きましたが、ほかにもブログのカスタマイズについて超初心者として超超初心者の方に参考になれるような記事を書いていきたいですね。
記事の文字数が4000字を超えているのが自分でも驚きです(笑)
4259文字